Раскрутка блога. Необходимость в ней (в раскрутке) возникает остро обычно на начальной стадии, когда дизайн уже готов имеется некое количество тем. Но где же читатели?
Есть много способов для раскрутки и все они по своему действенны кто то очень кто то наоборот. К примеру: регистрация в поисковиках, комментирование на блогах (уже известных), или просто распространение различными путями ссылку блога.
Но, все это требует не малых усилий... А нам надо все быстро и сразу! Ведь так?
Кто ищет, тот всегда найдет!!!
И так ближе к делу. Есть такой сервис BlogUpp! Это с позволения сказать смесь сервесов по обмену ссылками баннерами и т.д.
Как же он работает?
Все до банальности просто, BlogUpp! делает снимок блога и регулярно читает RSS. Тоесть он сам в автономном режиме делает для вас баннер, + последняя тема твоего блога. И размещает их на других блогах участвующих в "системе". Как это выглядит можно увидеть на моем блоге с права, попробуйте навести на него курсор.
А, видели-видели это не просто баннер а "живой баннер".
Все практично, удобно, не навязчиво а главное полезна и эффективно!!!
А где же здесь подвох?...(скопировано с оф.сайта)
Это далеко не секрет. За каждые 10 показов на твоем блоге, он получает видимость для 9 читателей на других блогах.
Мы оставляем за собой право распоряжаться одним показом из 10. Он зарезервирован для отображения блогов, для которых были получены дополнительные показы.
И потому, что в начале у тебя их нет, мы даем бонус всем с самого начала. Информация о приобретении дополнительных показов доступна в статистике.
Вывод: Если вреда никакого, а польза ощутимая... Это обязательно должно у меня быть!
Р.С.Процветания и признания вам... :-))
Прочитать полностью...
Эффективная Раскрутка блога !!!
Как сделать favicon?
Вообще-то, тема создания favicon - это жуткий баян. В интернете так много информации по этому поводу, что действительно удивляешься отсутствию этой фишки у многих блоггеров.
Что такое favicon? Это иконка размером 16х16 пикселей.
Левее http:// вы видите эту иконку. Посмотрите на закладки, которые вы сохраняете в вашем браузере. Там та же иконка. И такие иконки есть у многих блогов и сайтов. Почему же ее нет в вашем блоге?
Ведь сделать ее очень просто.
Берёте иконку в формате 16х16 пикселов. Выкладываете ее на какой-нибудь бесплатный файл-хостинг в интернете (легче всего воспользоваться Google Page Creator). Затем копируете код, который видите ниже, и вставляете его в код вашего шаблона после тега.<head>.
<link href='http://nicantic.googlepages.com/5favicon.ico'
rel='shortcut icon'/>
А текст, выделенный красным, заменяете на адрес иконки, по которому она хранится в интернете (этот адрес вы можете получить на вашем файл-хостинге, в Google Page Creator кликните по файлу правой кнопкой и выберите "копировать ссылку"). Сохраняете шаблон и вуаля - у вас тоже есть favicon.
"А где же взять эту иконку?", - спросите вы.
Есть 3 варианта решения:
1. Взять готовую иконку в бесплатных галереях в интернете.
Favicon gallery1 Favicon gallery2 Favicon gallery3
2. Сделать иконку из любого имеющегося у вас изображения с помощью онлайн-сервисов.
Вы загружаете на сайт изображение и через секунду получаете favicon.
Favicon Generator Favicon Generator Favicon Generator
3. Самому сделать такую иконку. Этот вариант, как по мне, самый лучший: ваша иконка будет уникальной!
Вот давайте и попробуем сделать такую иконку с помощью сервиса favicon.cc
1. Заходим на сайт.![]()
Перед нами рабочая область, разделенная на несколько зон: зона меню слева, рабочая зона по центру, зона выбора цвета справа, зона предварительного просмотра внизу. Управление осуществляется с помощью левой кнопки мыши: клик - выбор необходимого цвета,"стирачки", "пипетки"; удержание - непрерывная линия.
Рабочая область - это квадрат 16х16 ячеек. Каждая ячейка отвечает одному пикселу в разрешении иконки. Окно предварительно просмотра показывает изменения в реальном времени - поэтому вы можете сразу видеть конечный результат.
2. Для начала делаем рамку иконки. Выбираем черный цвет, кликнув в необходимой области справа. Зажав левую кнопку, проводим линии по периметру рабочей области.![]()
3. Затем таким же образом рисуем сам узор.![]()
4. Выбираем белый цвет и заполняем им прозрачные области внутри рисунка.![]()
Дело в том, что "шапка" вкладки интернет-страницы, на которой будет расположена ваша иконка, может иметь разный цвет в зависимости от того, каким браузером вы пользуетесь, стоят ли у вас плагины, которые раскрашивают заголовки вкладок в разный цвет, и даже от того, активна ваша вкладка или нет. Поэтому прозрачные области лучше заполнять белым цветом, даже не смотря на то, что в поле адреса прозрачные области всегда будут белыми. Ориентируйтесь на favicon на вкладке - она более всего заметна.
5. Кликаем "Downloud favicon", сохраняем иконку на локальном компьютере, заходим в Google Page Creator, загружаем ее на сервера Гугл.
Затем кликаем правой кнопкой по названию файла в поле "Uploaded stuff", выбираем "Копировать ссылку" и проставляем этот адрес в код, как описано выше.
Сохраняем шаблон и наслаждаемся.
Прочитать полностью...
11 способов заработка в Интернете — Стратегии обогащения
В этой статье автор собрал, 11 самых популярных способов заработка в Интернете и перечислил полезные ресурсы для работы с каждом из них. Я оценил его старание и скопировал эти способы в свой блог так что и вы можете почитать...
Каждый пункт статьи состоит из трех подпунктов:
- Интеллект-карта.
- Схема получения прибыли.
- Список ресурсов. (Списки ресурсов частично перекрываются, поэтому для каждого нового пункта я буду указывать только те ресурсы, которые не упоминались в предыдущих.)
Теперь о способах заработка в Интернете по порядку:
1. Партнерский маркетинг.
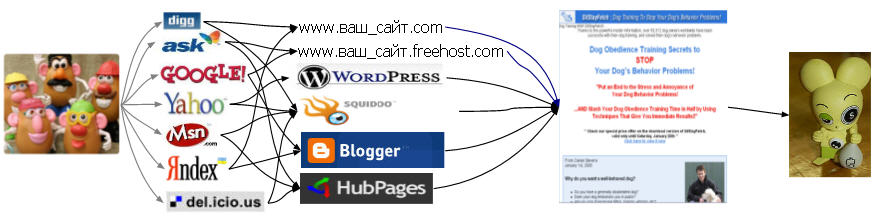
Суть партнерского маркетинга заключается в продвижении чужих товаров и услуг. Партнер получает прибыль в виде комиссионных с продаж или вознаграждения за действие приведенного им посетителя (CPA). Подробнее здесь.В двух словах схема заработка в партнерском маркетинге такова: Какой-то человек заводит щенка и хочет обучить его командам. Он открывает Google, del.icio.us, MSN… и вбивает в окно поиска фразу “train the dog” или “собака обучение командам”. Затем он выбирает из результатов ваш сайт (предположим) и просматривает его. Если материал ему нравится, он кликает по партнерской ссылке в меню навигации, тексте статьи, или разделе “Об авторе” и попадает на продающий мини-сайт (в случае с физическими товарами — в Интернет-магазин) партнера. Если предложение его устраивает, он делает покупку.
Полезные ресурсы:
- Список социальных сайтов, дающих обратные ссылки.
- Список Web 2.0 платформ.
- Список англоязычных каталогов статей.
- Список русскоязычных каталогов статей.
- Список англоязычных каталогов сайтов: 1 и 2.
- Список русскоязычных каталогов сайтов.
- Список англоязычных партнерских сетей.
- Список CPA-программ.
- Список русскоязычных партнерских программ. Плюс еще один.
- Обзор платных и бесплатных западных хостеров.
- Обзор наших хостеров.
- Регистрация доменов.
2. Подписной лист.
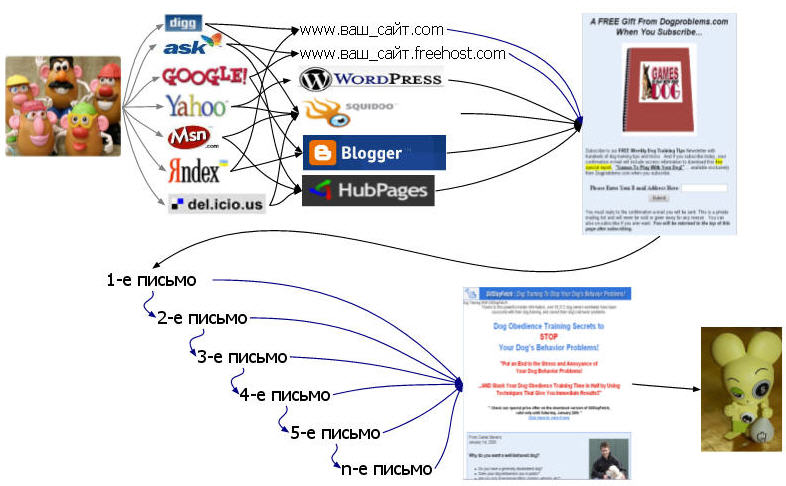
Этот способ заработка очень похож на партнерский маркетинг. Более того, его можно считать составной частью оного. Тем не менее здесь есть свои особенности, поэтому я выделил работу с подписным листом отдельным пунктом.Данный вид заработка чаще используют для продвижения информационных товаров и CPA-предложений. С меньшим успехом его можно применять для продажи узконишевых физических товаров.
Заработок с помощью подписного листа отличается от партнерского маркетинга тем, что посетитель после изучения ваших статей и материалов попадает не на продающий мини-сайт партнера, а на страницу с формой подписки, т.н. squeeze page. После этого он подписывается на бесплатный курс, книгу, плагин, видеоурок … и попадает в ваш подписной лист. После этого он получает обещанный бонус. Письма в рассылке составляются таким образом, чтобы подтолкнуть подписчика к какому-либо действию или покупке товара.
В информационном маркетинге подписной лист заслуженно считается самым прибыльным способом заработка.
Полезные ресурсы:
Скрипты:
Службы почтовых рассылок:
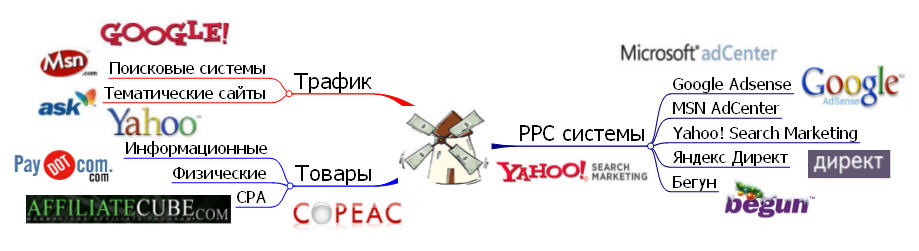
3. PPC.
Pay-per-click (оплата за клик) — это тоже один из видов партнерского маркетинга. Отличительная особенность PPС заключается в том, что трафик покупается с помощью контекстной рекламы, а не привлекается бесплатно через сайты и блоги.Благодаря контекстной рекламе вы можете не только привлекать посетителей на свой сайт, но и продавать партнерские товары (и иметь с этого процент) и наращивать базу подписчиков. Для этого вам нужно просто направить трафик с контекстной рекламы на продающий сайт партнера или сайт подписки (squeeze page).
Полезные ресурсы:
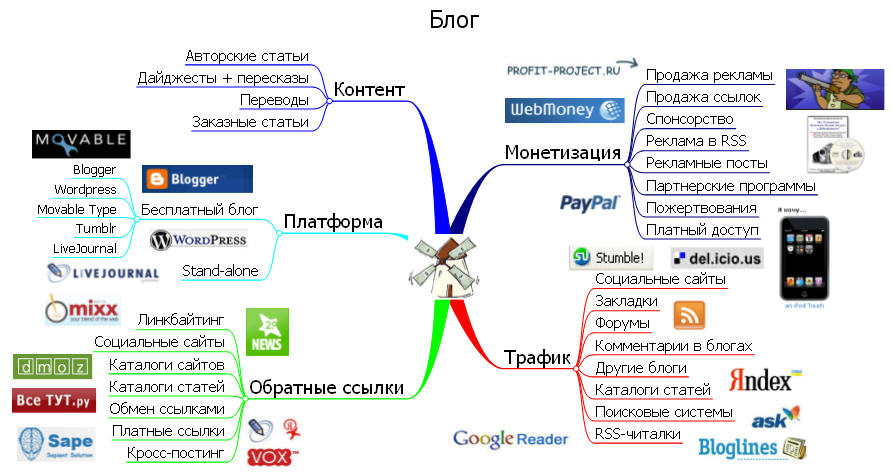
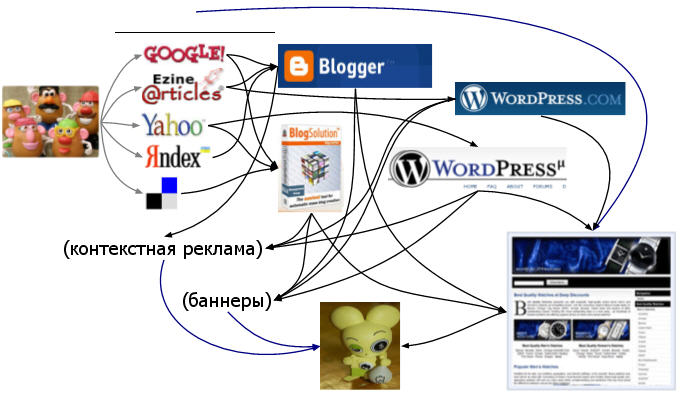
4. Блог.
При умелом подходе блог тоже может стать неплохим источником дохода. О монетизации и о том, как не нужно монетизировать блог, читайте у Димка.Отличие блога от сайта, заточенного под партнерский маркетинг, заключается в том, что посещаемость блога зависит скорее от личности его владельца, чем от положения страниц в выдаче поисковых систем. Со временем именно авторитет и отношение читателей к автору становятся решающим фактором популярности и доходности блога. В этом преимущество блога перед безличным партнерским сайтом. С другой стороны такая привязка популярности ресурса и личности автора может стать причиной провала проекта.
Полезные ресурсы:
- Рейтинг русскоязычных блогов
- Система управления RSS-лентой блога
- Кросспостинг от А до Я
- Список RSS-читалок
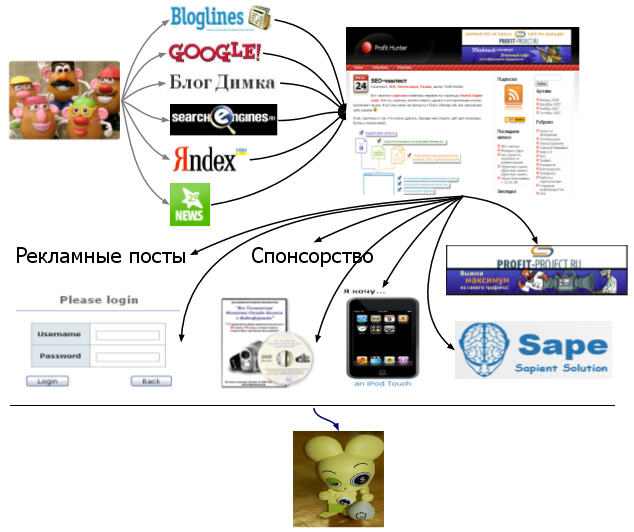
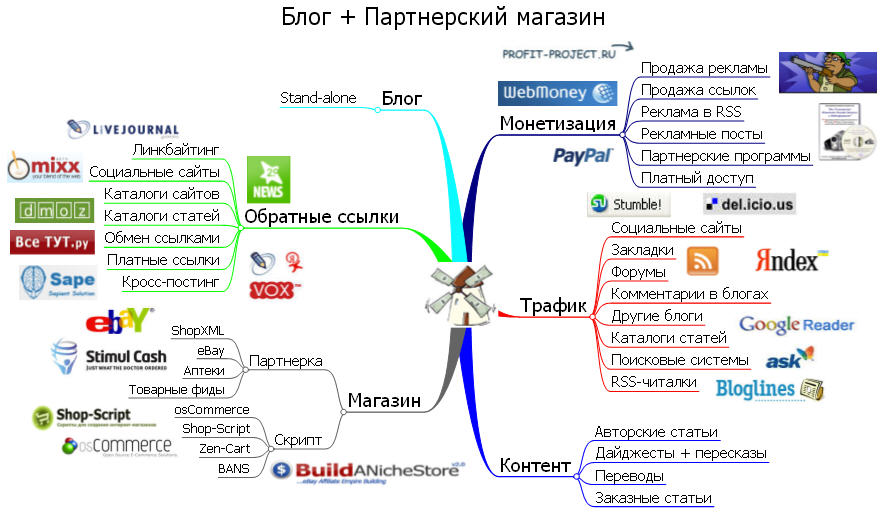
5. Блог + Партнерский магазин.
Если у вас есть нишевый блог, например, о продукции Apple, серебряных украшениях или даже таблетках для похуденияСхема получения прибыли напоминает схему для блога с тем лишь отличием, что здесь добавляется отдельный элемент монетизации трафика — магазин. Кстати, трафик в магазин будет идти не только с блога, но и с поисковых систем (как минимум).
Полезные ресурсы:
Магазины:
(Список явно не полон, буду признателен, если вы поможете расширить его.)
Скрипты:
- Список платных и бесплатных скриптов Интернет-магазинов
- BANS (для eBay)
- Easy Niche Store (для eBay)
- phpBay Pro (для eBay)
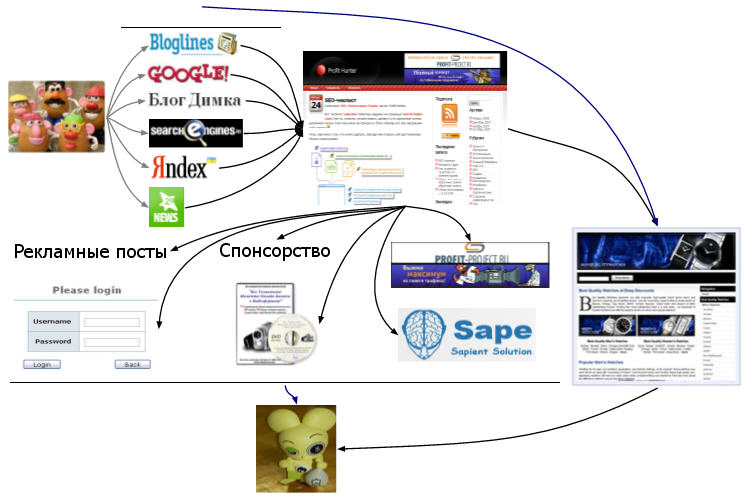
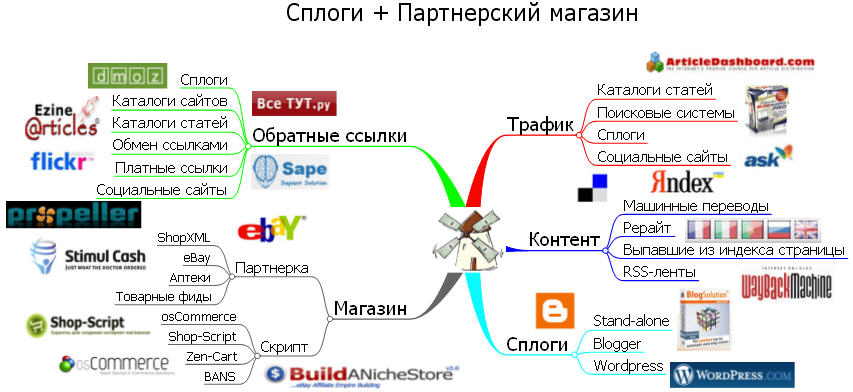
6. Сплоги + Партнерский магазин.
Что такое сплог, вы можете прочитать здесь. Поскольку контент на сплогах редко бывает (бывает ли?) уникальным, обычные способы монетизации для него не подходят. Здесь упор нужно делать на контекстную рекламу, партнерские программы и CPA (а-ля партнерский маркетинг). Если из сплога выйдет что-то толковое, вы всегда можете превратить его в блог со всеми вытекающими.Рассмотрим частный случай — сплоги + партнерский магазин:
Заметьте, что пункты “Обратные ссылки” и “Трафик” одинаково применимы как к партнерскому магазину, так и к сплогам. Структура связки “партнерский магазин + сплоги” напоминает структуру типа “партнерский маркетинг”, т.е. вы окружаете партнерский магазин кольцом сплогов, которые перелинковываете между собой и с сайтом магазина. В результате магазин получает со сплогов не только трафик, но и ссылочный вес.
Полезные ресурсы:
- Archive.org — поиск уникального контента
- Cервис онлайн-переводов Google (использовать только в крайнем случае)
Программы для рерайта контента (англоязычные, базы синонимов включены):
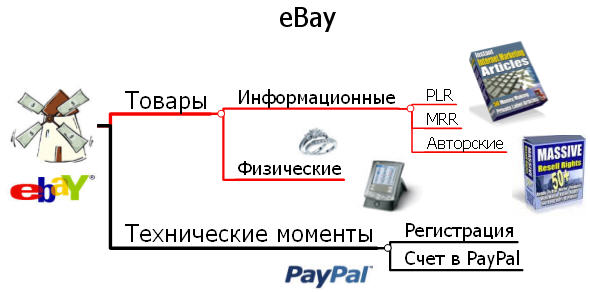
7. Аукцион eBay.
Наверняка вы слышали об этом аукционе и о том, что на нем можно заработать неплохие деньги (независимо от страны проживания).Дополнено: с недавнего времени политика eBay в отношение цифровых товаров ужесточилась. Поэтому прежде чем размещать там инфопродукт, ознакомьтесь в правилами аукциона.
Если вам затруднительно продавать физические товары (особенности доставки и пр.), вы всегда можете заработать на информационных. Существует множество закрытых сайтов, где можно взять PRL (private label rights) и MRR (master resell rights) товары и после небольшой доработки и ребрендига продавать их как свои. Для информационных товаров на аукционе существует специальный раздел: Everything Else
Полезные ресурсы:
- Русскоязычный независимый форум об eBay
- Англоязычные форумы: официальный, неофициальный
- Список посредников для работы из стран СНГ
- Регистрация на eBay
- Список сайтов, где можно получить доступ к PLR и MRR товарам (список не полон, в любом случае такие товары быстро находятся с помощью Google)
- alibaba.com
- made-in-china.com
- tradekey.com
- ttnet.net
- tdctrade.com
- exporters.sg
- importers.com
- allproducts.com
- busytrade.com
- ecplaza.net
- asiannet.com
- kellysearch.com
- messefrankfurt.com
- tradeindia.com
- tradeegypt.com
- exportpages.com
- arabo.com
- europages.com
- bizeurope.com
- arab.de
- embassyworld.com
- worldchambers.com
- tradeeasy.com
8. Торговля ссылками.
Несмотря на активное противодействие Google торговля ссылками (и платными обзорами) все еще остается весьма прибыльным делом.Процесс зарабатывания денег на торговле ссылками достаточно прост: вы создаете сайт (много сайтов), добавляете контент, накачиваете страницы ссылочным весом (в том числе за счет покупки ссылок), дожидаетесь очередного апдейта и выставляете ссылки с сайта на продажу. И так по кругу.

Полезные ресурсы:
- Англоязычные биржи ссылок и платных обзоров
- Русскоязычные биржи ссылок
- СSS-галереи: здесь и здесь
- 100 бесплатных тем для Wordpress
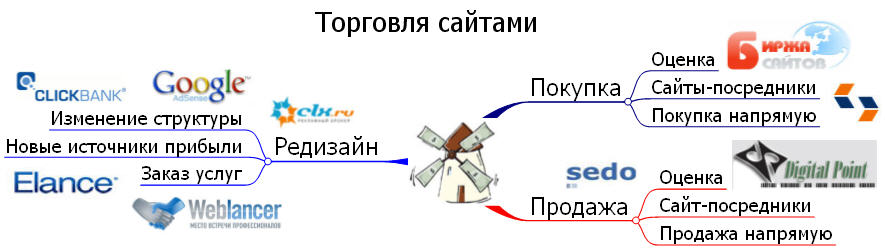
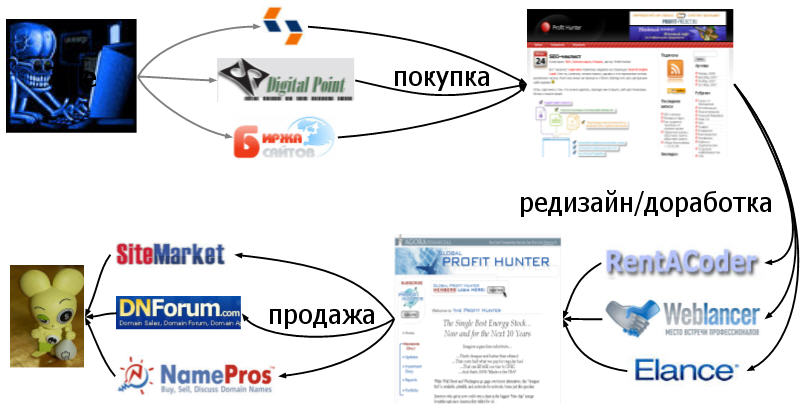
9. Торговля сайтами
Торговля сайтами является невероятно прибыльным делом, однако требует существенных начальных вложений (в том числе временных). Суть данного способа заработка проста: купить подешевле, внести необходимые изменения, увеличить прибыль, продать подороже (или оставить себе). Детали, конечно же, сложнееНа этом деле специализируется Эд Дейл, известный вам по Осеннему Марафону. Если вам интересно, вы можете посетить мини-сайт, где он продает свой курс по торговле сайтами — Dominiche. Схема получения прибыли для торговли сайтами выглядит так:
Полезные ресурсы:
Сайты, где вы можете купить/продать сайт:
- в Рунете: Биржа Сайтов, SiteMarket
- в Буржунете: список сайтов
- в Рунете: Weblancer, Free-Lance
- в Буржунете: Elance, RentaCoder
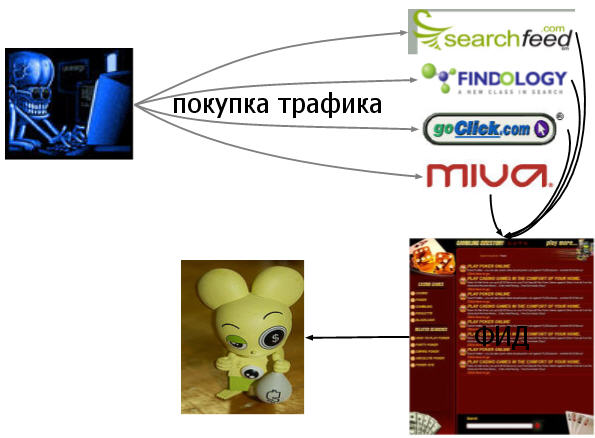
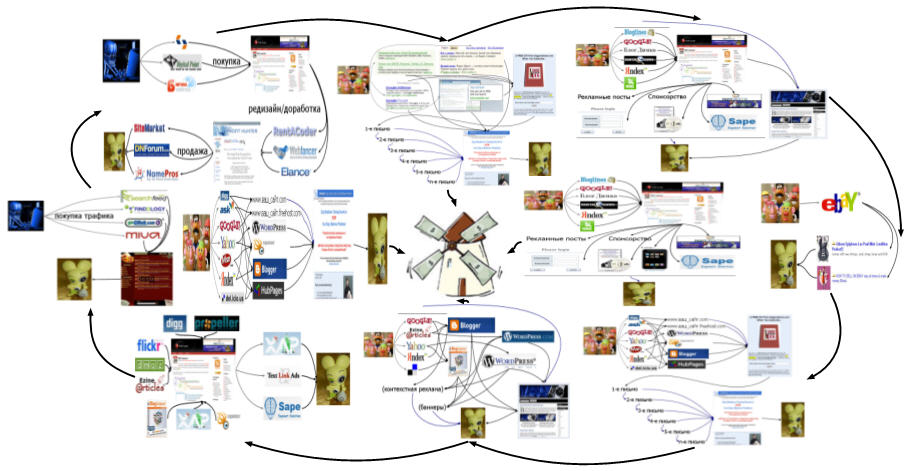
10. Арбитраж.
Арбитраж — это тоже торговля, только трафиком. Было время, когда арбитражем позволял заниматься даже Google. Вебмастеры с помощью Adwords покупали трафик за считанные центы за клик и направляли его на страницы, где висела реклама AdSense, но уже доллара по два за клик. На этой разнице они зарабатывали неплохие деньги, пока летом 2007 года “бдительный” Google не спохватился и не прикрыл лавочку. Однако у поклонников арбитража все еще остается достаточно возможностей для заработка, потому что рынок CPC/PPC не ограничивается одними только китами вроде Google Adwords, Yahoo! Search Marketing и MSN AdCenter.Интеллект-карту рисовать нет смысла, потому что по своей сути арбитраж является чистым процессом “купил подешевле - продал подороже”. Здесь достаточно одной схемы получения прибыли. (Опять же, в арбитраже полно мелочей, однако формат поста не позволяет мне растекаться мыслею по древу.)
Этот способ заработка явно не для новичков.
Полезные ресурсы:
11. С миру по нитке.
Это самая гибкая и самая правильная стратегия. Как вы уже наверянка заметили, каждая стратегия состоит из блоков, которые могут использоваться как независимые элементы для расширения других стратегий. Так, например, к партнерскому магазину можно добавить не только блог или сетку сплогов, но и то, и другое вместе, и в довершение к этому создать еще грамотную PPC-кампанию. На блоге можно выложить бесплатное руководство, и благодаря этому нарастить подписной лист. С того же блога можно продавать ссылки. И т.д., и т.п. Чередуя компоненты вы сможете создать такую стратегию, которая придется вам по душе.Источник Прочитать полностью...
11 способов повысить удобство блога
11 способов повысить удобство блога, да бы все было под рукой и на расстоянии руки :-))
1. Не размещайте рекламные блоки в местах, где посетители не ожидают их увидеть
Обычно реклама раздражает. Особенно в блоге. Особенно, если реклама разрывает текст на части. В большей мере это касается контекстной рекламы и баннеров.
2. Делайте максимально понятные заголовки
Непонятные заголовки — одна из самых больших ошибок блоггеров. Две самые распространённые ситуации. Первая: если заголовок непонятен, то посетитель может не заинтересоваться полезной для него статьёй. Второй: читателя может ввести в заблуждение непонятный заголовок.
3. Ссылки должны хорошо отличаться от основного текста
Думал, что эта проблема уже не так актуальна, но до сих пор встречаю блоги, где нужно прилагать усилия, чтобы отличить ссылки от нессылок. Если делаете ссылки — позвольте посетителям их хорошо распознавать. Помните о том, что не у всех пользователей сети такое же отличное зрение как у вас. Обычно самый лучший вариант — это подчёркнутые ссылки.
4. К каждому посту добавляйте список ссылок по теме
Подбирайте материалы, которые подкрепляют ваш пост и добавляйте ссылки на них в конце вашего поста. Это могут быть ссылки на материалы вашего блога или на страницы других сайтов. Если читателя заинтересовал ваш материал о способах получения входящих ссылок, дайте ему ссылки на другие статьи, в которых тоже рассматривается способы получения ссылок.
5. Пишите тёмным шрифтом на светлом фоне
Самый разборчивый текст — это чёрные буквы на белом фоне. Это не обязательно означает, что белые буквы на синем фоне плохо читаются, просто синие буквы на белом фоне — обычно лучше.
6. Предоставьте возможность легко подписаться на RSS и e-mail
Не упускайте возможности сделать приятно и себе и посетителям блога. Если читателю понравится ваш блог, он, скорее всего, подпишется на обновления.
7. Создайте блок со списком самых популярных постов
Предоставьте быстрый доступ к самым популярным материалам вашего блога — покажите себя с лучшей стороны. В первую очередь это будет полезно новым посетителям, которые хотят почитать «ещё что-нибудь интересненькое».
8. Создайте блок со списком недавно добавленных постов
Такой список будет полезен постоянным читателям. Он уведомляет посетителя о появлении новых материалов
10. Разместить в конце постов кнопки для добавления в закладки и социальные новости
Если пост понравится читателю, он может захотеть вернуться или сообщить об этом посте ещё кому-нибудь. Сервисы закладок и социальных новостей — очень удобный инструмент для многих пользователей Сети.
9. Используйте понятные URL-ы
Вместо адресов типа /index.php?n=7&p=2 используйте адреса типа /articles/2007/10/05/best-blogs. Какой URL более информативный?
11. Проведите юзабилити-тестирование своего блога
Попросите кого-нибудь поработать с вашим блогом, и понаблюдайте за этим процессом. Скорее всего возникнет масса предложений и замечаний. Если нет — поздравляю, скорее всего у вас удобный блог.
Этот список советов не претендует на универсальность и полноту раскрытия темы. Каждый сайт в сети — особенный и некоторые советы могут не подойти для какого-то конкретного блога. Тем не менее в большинстве случаев выполнение этих рекомендаций позволит повысить удобство вашего блога для посетителей — для кого вы, собственно, и пишете.
Ещё несколько лет назад у веб-разработчиков не было столько возможностей, сколько сегодня. Чтобы сделать по-настоящему удобный сайт, нужен был большой опыт. Сейчас сделать удобный сайт намного проще благодаря таким системам как WordPress с готовыми профессиональными темами оформления и плагинами. Фтопку димагогию.
Для подготовки списка был использован собственный опыт, анализ других блогов в Сети а также статьи и книги экспертов по юзабилити, в частности Якоба Нильсена.
Источник
Прочитать полностью...
Как сделать RSS-кнопку
Думаю излишне говорить почему нужен RSS в блоге, а вот о форме стиле и подаче этого RSS-канала (подписки) можно рассуждать до бесконечности ... Для начала необходимо изображение кнопки.
Большой выбор красочных стильных RSS-иконок есть в этом блоге, также посмотрите блог Уникального человека. В дальнейшем я буду информировать вас о появлении новых красивых иконок.
Затем необходимо выложить это изображение в сеть (для того, чтобы оно было постоянно доступно для серверов Blogger). Лучше всего воспользоваться услугами Google Page Creator. Этот сервис предназначен для создания собственных веб-страниц, но как правило, его используют как файл-хостинг.
Теперь скопируйте код, который вы видите ниже:a href=\"http:/feeds.feedburner.com/bloggertoolz\" target=\"_blank\"
Вместо адреса, выделенного красным цветом, введите ваш Feedburner-адрес. Если вы зарегистрированы в Feedburner, то этот адрес вы найдете на сайте, кликнув по ссылке "Edit Feed Detailes" прямо под названием блога. Если еще нет, то пройдите по ссылке.
<img src=\"http://nicantic.googlepages.com/feed-icon-blue.png\"/></a>
Вместо адреса, выделенного синим цветом, введите адрес файла изображения, которое вы сохранили в Google Page Creator.
Код, который вы получите в результате, вам надо будет вставить как виджет в ваш блог.
Для этого зайдите в Панель управления>Макет>Шаблон>Элементы страницы>Добавить элемент страницы>HTML/Javascript. Вставьте код и сохраните виджет. Разместите виджет на вашем sidebar-e. Традиционно его ставят выше всех остальных элементов на боковой панели. Проверьте его работоспособность.
Как вы убедились, здесь нет ничего сложного. Главная загвоздка - выбрать подходящую иконку RSS-кнопки. Так, чтобы она вписывалась в общий дизайн вашего блога и выглядела стильно и привлекательно. Ведь во многом внешний вид кнопки играет важную роль в росте количества ваших подписчиков. Вы согласны?
Прочитать полностью...
Добавить кнопки закладок в блоге
Социальные закладки - это один из элементов новомодной концепции Web 2.0
По сути, это сервисы, которые предлагают хранить закладки на интересные интернет-страницы не на локальном компьютере, а в сети. И не просто хранить, а и обмениваться ими. Все в точности с постулатами: "контент должен создаваться самими пользователями" и "пользователи должны объединятся в социальные сети".
Чем это выгодно блоггеру?
Вы бесплатно получаете ссылки на ваш блог с других сайтов. И чем лучше вы пишите, тем больше будет ссылок. А это всегда хорошо.
Но для того, чтобы читатели сохранили закладку на ваш блог на одном из сервисов социальных закладок, необходимо одно из двух: или предустановленный плагин в браузере читателя (а вы никогда не узнаете, есть он или нет), или специальная панель с кнопками в вашем блоге.
Сейчас уже практически не встретишь блогов, в которых не было бы тех или иных панелей социальных закладок. Поэтому, если и вы хотите такую же "фичу" у себя в блоге, предлагаю одну из них:
ОднаКнопка.ru
Позволяет добавить закладку на 10 сервисов: БобрДобр, Memori, Яндекс.Закладки, Мистер Вонг, МоеМесто.ru, RuMarkz, Scoop, 100zakladok.ru, del.ici.ous, Google bookmarks.
В наличии 3 варианта панели: простая, выпадающее меню, все кнопки в строку (как у меня в блоге).
Установка очень проста:
1. Копируете на сайте код. Первую его часть вставляете в код шаблона прямо перед тегом </head> (найдите с помощью Ctrl+F)
2. Сохраняете шаблон.
3. Заходите в меню "Настройки" Панели управления вашего блога. Выбираете "Форматирование".
4. Вставляете вторую часть кода (скопируйте код в кодировке UTF-8) в поле меню "Шаблон сообщения".
Теперь панель будет появляться в каждом вашем посте. Вы можете менять ее расположение относительно текста: сверху, снизу. Для этого при создании сообщения перейдите в HTML-редактор вашего поста и вставьте код, который по умолчанию находится снизу, в нужное вам место.
Вот и все.
Источник
Прочитать полностью...
Свойство float …
Если вам когда-нибудь доводилось выравнивать иллюстрации по правому или левому краю так, чтобы текст «обтекал» их, вы понимаете принцип, положенный в основу свободного размещения в CSS.
По-настоящему именно ради этой возможности и создано свойство float. Важнейшее различие между выравниванием в HTML и CSS состоит в том, что в CSS можно свободно расположить любой мыслимый элемент (абзац, список, элемент div и т. д.), а не только изображение.
Хочу обратить Ваше внимание на то, что свободное размещение - это не схема выбора положения, а уникальная функция с интересными проявлениями, о которых надлежит знать и которые я опишу ниже в этой статье.
Свободное размещение полезно не только, чтобы иногда «прижимать» к краю рисунки. На деле это один из основных инструментов современного Web-дизайна, основанного на технологии CSS.
Свободным размещением элементов пользуются для построения документов с несколькими колонками, панелей навигации из ненумерованных списков, выравнивания, напоминающего таблицу, но не являющуюся таковой, и т. д.
Для размещения элемента у левой или правой границы и обеспечения обтекания текста вокруг него используйте свойство float.
|
В этом простом примере свойство float используется, чтобы прижать изображение вправо (рис. 1).
| Код: |
| <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="content-type" content="text/html; charset=windows-1251"> <title>Прижатие изображения к правому краю</title> <style> <!-- html { height : 100%; } body { background-color: #f3f3f3; height : 100%; margin : 0; padding : 0; font-size : 82%; line-height : 135%; font-family : Arial, sans-serif; } img { float : right; margin : 1em; } --> </style> </head> <body> <p><img src="back.gif" alt="" />И с грустною радостью она теперь останавливалась на этих образах, отгоняя от себя с ужасом только одно последнее представление его смерти, которое — она чувствовала — она была не в силах созерцать даже в своем воображении в этот тихий и таинственный час ночи.</p> </body> </html> |
Как видно из (рис. 1), свойство float элемента img фактически подменяет признанный устаревшим align. Атрибут margin в этом примере играет роль также устаревших hspace и vspace.
 |
| (рис. 1). Прижатие изображения к правому краю. |
Преимуществом margin является возможность задавать разные отступы вдоль каждой стороны иллюстрации (отступ, определявшийся hspace слева, был равен отступу справа, а отступ, заданный vspace сверху, был равен отступу снизу).
Для расширения пространства вокруг свободно размещенного элемента дополнительно можно использовать заполнение. И хотя поведение страницы в этом примере не может быть не знакомо тем, кто работал с HTML, оно достаточно интересно и с точки зрения модели зрительного расположения элементов, которая действует в CSS.
Свободно размещенные элементы не входят в поток нормального расположения документа, однако они влияют на прочие элементы структуры, когда те форматируются для вывода.
Используя распространенную аналогию, можно сказать, что они схожи с «островами» в потоке, не подчиняясь ему и заставляя его «обтекать» их самих. Свободно размещенные элементы в этом отношении уникальны, поскольку, будучи вне потока, обычно не могут влиять на элементы внутри него.
Основы свободного размещения … |
Свойство float работает не только с изображением, но и с любым элементом. В примере на (рис. 2) свойство float применено в отношении текстового фрагмента (известного в CSS как «встроенный незамещаемый элемент»).
| Код: |
| <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="content-type" content="text/html; charset=windows-1251"> <title>Свободно размещенный встроенный текстовый элемент</title> <style> <!-- html { height : 100%; } body { background-color: #f3f3f3; height : 100%; margin : 0; padding : 0; font-size : 82%; line-height : 135%; font-family : Arial, sans-serif; } span.note { float : right; width : 200px; margin : 1em; background-color : #d0d0d0; font-weight : bold; } p { border : solid 1px #333; padding : 2em; } --> </style> </head> <body> <p><span class="note">Она теперь уже могла вспоминать, могла плакать и могла молиться.</span>И с грустною радостью она теперь останавливалась на этих образах, отгоняя от себя с ужасом только одно последнее представление его смерти, которое — она чувствовала — она была не в силах созерцать даже в своем воображении в этот тихий и таинственный час ночи.</p> </body> </html> |
 |
| (рис. 2). Свободно размещенный встроенный текстовый элемент. |
Результат вывода вскрывает основные аспекты свободного размещения элементов:
-
Любые свободно размещенные элементы (включая, как показывает пример, встроенные) близки по поведению к блокам. Такого эффекта можно добиться, указав display: block (хотя сама такая запись необязательна).
-
При размещении незамещаемых (т. е. текстовых) элементов нужно задавать ширину (width). Без этого прямоугольник вывода содержимого может сжаться до минимально возможного.
-
Свободно размещаемый элемент располагается внутри зоны вывода содержимого охватывающего блока (ближайшего к элементу блочного элемента-родителя) и никогда не выходит в зону, отведенную заполнению.
-
Вдоль каждой стороны элемента сохраняются необходимые отступы. Иными словами, элемент свободно размещается целиком (от одного внешнего края и до другого), а соседнее содержимое «обтекает» его.
-
В отличие от обычных отступы вокруг свободно размещаемых элементов никогда не сжимаются (даже по вертикальной оси).
Своеобразное поведение демонстрируют и элементы, следующие за теми, которые свободно размещены. В примере, который приведен ниже и на (рис. 3), свободно размещенная иллюстрация по высоте превышает родительский элемент-абзац и переходит на следующий.
Второму абзацу («box») назначен фон и граница, что позволяет увидеть размеры прямоугольника элемента и сравнить с его же областью содержимого.
| Код: |
| <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="content-type" content="text/html; charset=windows-1251"> <title>Поведение накрытого изображением элемента</title> <style> <!-- html { height : 100%; } body { background-color: #f3f3f3; height : 100%; margin : 0; padding : 0; font-size : 82%; line-height : 135%; font-family : Arial, sans-serif; } p.box { border : solid 1px #333; background-color : #d0d0d0; font-weight : bold; } img { float : left; } --> </style> </head> <body> <p><img src="back_up.gif" alt="" />Она теперь уже могла вспоминать, могла плакать и могла молиться.</p> <p class="box">И с грустною радостью она теперь останавливалась на этих образах, отгоняя от себя с ужасом только одно последнее представление его смерти, которое — она чувствовала — она была не в силах созерцать даже в своем воображении в этот тихий и таинственный час ночи.</p> </body> </html> |
 |
| (рис. 3). Поведение накрытого изображением элемента. |
Граница и фон абзаца ясно показывают, что положение прямоугольника второго элемента-абзаца не изменилось даже в присутствии свободно размещенного элемента и только содержимое отодвинулось, освободив место для иллюстрации.
Заметим также, что иллюстрация перекрыла (была выведена «поверх») фон и границу следующего абзаца. Такое поведение элементов, имеющих свободное размещение, предписывает стандарт.
Свободное размещение: поведение … |
Спецификация CSS 2.1 содержит восемь конкретных правил позиционирования свободно размещенных объектов. Если же вам нужны подробности этих правил, обратитесь напрямую к первоисточнику по адресу: www.w3.org/TR/CSS21/visuren.html#float-position.
Полезное и практичное изложение этих правил с примерами приводит и в книге «Cascading Style Sheets: The Definitive Guide» (издательства «O'Reilly») ее автор Эрик Мейер.
Помимо требования о том, чтобы свободно размещенные элементы не выходили за внутренние границы (или за зону вывода содержимого) охватывающих блоков, ряд правил создан для того, чтобы предотвратить наложение таких объектов одного на другой.
Ввиду определенной доли свободы в спецификации, а также в силу традиций и сложившейся практики даже самые современные и отвечающие стандартам рекомендации браузеры при выводе свободно размещенных объектов могут действовать нелогично. Не забывайте тестировать! |
Свободно размещенные элементы, находящиеся поблизости в документе-источнике, не могут друг друга перекрывать.
Взамен же правилами предписано:
-
Если элементы располагаются одинаково, то каждый следующий объект должен отодвигаться в направлении размещения, пока он не достигнет внутреннего края охватывающего блока или вплотную не подойдет к другому аналогичному элементу. В итоге с одного края может скопиться несколько свободно размещаемых элементов.
-
Если для размещения элементов бок о бок недостаточно места, второй из элементов отодвигается вниз, пока освободившегося пространства не хватит для его вывода без перекрытия первого.
Другие правила ограничивают высоту размещения верхней границы свободно располагаемого объекта:
-
Верх элемента должен оставаться в пределах внутреннего верхнего края элемента-родителя.
-
Верх элемента, не входящего в блок, не может располагаться выше предыдущего элемента уровня блока. Другими словами, элементу не разрешается «всплывать» выше этой отметки.
-
Верх элемента не может начинаться выше аналогичного элемента, который в исходном тексте следует перед ним.
-
Если свободно размещаемый элемент начинается в середине потока текста другого элемента разметки, он не «всплывает» до его верха, а начинается у верхней границы прямоугольника с окружающим данный элемент текстом.
Также свободно размещаемым элементам запрещено выходить за рамки тех элементов, которые их содержат, если они вмещаются в эти элементы по ширине (пример обратного - чрезвычайно широкая иллюстрация).
Это предотвращает накапливание идущих подряд свободно размещаемых элементов у края и «расползание» за пределы охватывающего блока. Как только стек элементов приобретает недопустимую ширину, элемент, который не умещается, опускается ниже.
Из двух последних правил следует то, что при условии полного соблюдения ограничений свободно размещаемые объекты должны располагаться настолько близко к левому или - с учетом стиля - к правому краю, а также настолько сдвинуты вверх, насколько это возможно без появления нарушений. Заметим: расположение элемента выше по вертикали более предпочтительно, чем размещение левее или правее.
Свободно размещаемыми объектами удобно манипулировать, по-разному организуя их положение, передвигая их вверх и в стороны до тех пор, пока они не столкнутся с краями охватывающего блока, другим свободно размещаемым элементом, «потолком», заданным наличием предыдущего блочного элемента, или чем-то подобным.
Отрицательные значения отступа и перекрытие элементов … |
Два главных правила размещения свободно располагаемых объектов гласят: объект никогда не должен выходить за пределы области содержимого охватывающего блока или перекрывать собой другие элементы страницы.
Но при задании отрицательных отступов свободно размещаемого объекта, показанного в следующем примере и на (рис. 4), кажется, что оба правила нарушаются.
| Код: |
| <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="content-type" content="text/html; charset=windows-1251"> <title>Свободно размещаемый элемент с отрицательным отступом</title> <style> <!-- html { height : 100%; } body { background-color: #f3f3f3; height : 100%; margin : 0; padding : 0; font-size : 82%; line-height : 135%; font-family : Arial, sans-serif; } img { float : left; margin : -1em; } --> </style> </head> <body> <p><img src="back_up.gif" alt="" />И с грустною радостью она теперь останавливалась на этих образах, отгоняя от себя с ужасом только одно последнее представление его смерти, которое — она чувствовала — она была не в силах созерцать даже в своем воображении в этот тихий и таинственный час ночи.</p> </body> </html> |
 |
| (рис. 4). Свободно размещаемый элемент с отрицательным отступом. |
Настройка отрицательных отступов «выталкивает» область содержимого свободно размещенного элемента из должным образом расположенного прямоугольника элемента и позволяет содержимому оказаться за рамками охватывающего блока.
Ни одно правило при отрицательном верхнем отступе не мешает наложению элемента на содержимое, которое уже показано на экране, поэтому от вертикальных отрицательных отступов лучше попросту отказаться.
Отрицательный отступ может также, напротив, вызвать наложение содержимого на свободно размещенный объект. Для этих случаев спецификация CSS 2.1 содержит различные правила в отношении встроенных и блочных прямоугольников.
Если прямоугольник, перекрывающий свободно размещенный объект, встроенный, он полностью (включая фон, содержимое и границу) отображается «перед» свободно размещаемым элементом. Задав свободно размещаемый элемент с отрицательным отступом и описав цвета фона или границы встроенных элементов в тексте с переносом в строках, будьте готовы к тому, что эти встроенные прямоугольники могут полностью заслонить свободно размещаемый элемент.
Если прямоугольник, перекрывающий свободно размещенный объект, блочный, «перед» объектом отображается содержимое прямоугольника-блока, а фон с границами закрывает свободно размещенный объект (оставляя их «позади»). Этому соответствует (рис. 3), но позволяет тексту остаться «перед» объектом и при отрицательных отступах.
Свойство clear. Пропуск размещаемых элементов … |
Перенос в строках - неплохой способ сэкономить пространство, но иногда неуместный. Бывает, что область сбоку от свободно размещенного элемента хочется оставить незанятой, а следующий элемент начать в «нормальной» позиции.
В этих случаях, чтобы помешать появлению элемента рядом со свободно размещенным объектом, используйте свойство clear.
|
Свойство clear применимо лишь в отношении элементов уровня блока. Лучше всего показать это на несложном примере. Значение свойства left позиционирует данный элемент ниже, чем любой элемент, прижатый к левому краю охватывающего блока.
Описанное в этом примере правило гарантирует, что заголовки первого уровня начинаются в документе ниже, чем расположенные у левого края свободно размещенные элементы (рис. 5).
| Код: |
| <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="content-type" content="text/html; charset=windows-1251"> <title>Пропуск элементов с левого края</title> <style> <!-- html { height : 100%; } body { background-color: #f3f3f3; height : 100%; margin : 0; padding : 0; font-size : 82%; line-height : 135%; font-family : Arial, sans-serif; } img { float : left; margin-right : 1em; } h1 { clear : left; margin-top : 2em; } --> </style> </head> <body> <p><img src="back_up.gif" alt="" />Одна за другой представлялись ей картины близкого прошедшего — болезни и последних минут отца.</p> <h1>Ночь была тихая и свежая.</h1> <p>И с грустною радостью она теперь останавливалась на этих образах, отгоняя от себя с ужасом только одно последнее представление его смерти, которое — она чувствовала — она была не в силах созерцать даже в своем воображении в этот тихий и таинственный час ночи.</p> </body> </html> |
 |
| (рис. 5). Пропуск элементов с левого края. |
Как вы можете догадаться, аналогично работает и значение right, предотвращающее появление элемента рядом с размещенными справа. Значение both смещает элемент вниз, пока не будут пропущены свободно размещенные элементы справа и слева.
Технически спецификация CSS 2.1 требует от пользовательских агентов добавлять дополнительные промежутки над отступами элементов уровня блока, пока верхний край содержимого не окажется ниже свободно размещаемого объекта.
Глядя на (рис. 5), заметьте, что, хотя h1 сверху имеет отступ, текст элемента соприкасается с нижней частью изображения. Это результат свертки вертикальных отступов в h1.
Желая гарантированно иметь пространство под размещенными элементами, добавьте нижние отступы к ним самим, поскольку отступы в свободно размещенных элементах не исчезают.
Это утверждение справедливо, если свободно размещенный объект расположен с пропуском от других свободно размещенных объектов на том же крае страницы. В этом случае смежные отступы не сжимаются, а дополняют друг друга.
Прочитать полностью...Все о Feedburner
Нашел очень полезную информацию... И скопировал ее на свой блог что бы под рукой было, думаю и вам полезна будет)
Давно хотел расписать подробно работу с сервисом Feedburner, уже было несколько заметок:
- FeedBurner Stats PRO стал бесплатным
- Google купил FeedBurner за $100 млн
- Реальное количество подписчиков RSS ленты
В комментариях мне предложили все ж таки написать об этом. И вот статья перед вами. Я постарался собрать все самое важно и ценное.
Кратко о Feedburner
Feedburner - это сервис управления RSS подписками. С помощью сервиса можно видеть статистику по аудитории своего блога и даже получать прибыль (мне пока не известны случаи использования рекламы от Feedburner в Рунете - если кто укажет - буду признателен).
Немного официальной статистики:
- По данным Nielsen/NetRatings трафик на FeedBurner растет интенсивнее, чем у MySpace и Digg - рост посещаемости на 385%.
- Общее число фидов: 883,827
- Количество веб издателей: 517,239
- Количество подкастов и видеокастов: 128,358
Можно посмотреть небольшое видео о том, как пустить свой фид через Feedburner (хотя там и без видео все легко и понятно): Show Me How to Burn a Feed (3:14, 4.6 MB, no audio).
Как считаются подписчики?
Feedburner определяет примерное число подписчиков, открывавших фид в течение 24 часов. Учитывают различные виды фид ридеров и агрегаторов, запрашивающих фид ежедневно. Различные роботы в расчет не берутся.
Учитываются и RSS подписчики и подписчики через e-mail.
Дополнение от konkoff (перевод поста Даррене Роуза):
Прочитать полностью...Реальное количество подписчиков RSS ленты
Уже довольно долго количество подписчиков моего блога через feedburner было в районе 100 человек. Но у меня ведь wordpress, который по умолчанию дает rss вида domen.ru/feed/ - вот у меня многие как оказалось именно на него были подписаны, а не через feedburner.
А теперь внимание! Исправить ситуацию можно очень легко: поставить плагин FeedBurner Plugin v2.2. Этот плагин перенаправляет всех пользователей через feedburner. Никаких проблем (замедление скорости загрузки страниц или нагрузка на сервер) при этом ни пользователи, ни владелец сайта не испытывают.
Теперь я вижу реальное количество подписчиков моего блога: 227 на момент написания этого сообщения.
PS. Всем читателям большой привет! Всегда рад видеть ваши комментарии. У меня накопилось огромное количество интересного материала ![]()
Google купил FeedBurner за $100 млн
Слухи подтвердились. Очень неплохо для компании, основанной всего лишь в 2003 году.
Чего теперь ждать?
Я думаю, что Гугл не упустит позможность добавлять контекстную рекламу в фиды, а их у FeedBurner около 700 тысяч. Это, конечно, увеличит и прибыли Гугл, и FeedBurner, а также и рядовых блогеров. Ведь не секрет, что FeedBurner'овская реклама доступна далеко не всем блогерам, да и вряд ли она лучше/дороже Гугловской.
ИМХО, позитивная сделка!
Прочитать полностью...FeedBurner Stats PRO - стал бесплатным
Такую новость я прочитал на официальном блоге сервиса. Ура!

Бесплатными стали сразу две фичи:
- FeedBurner Stats PRO. Подробная статистика по вашему фиду: кто какие посты просматривает, куда кликает.
- MyBrand. Можно делать адрес фида вида: feeds.myexcellentdomain.net/MyFeedName взамен стандартного feeds.feedburner.com/MyFeedName
Все работает, я уже активировал все ПРО элементы.
В общем, как я и говорил, нас ждут сюрпризы!
"Плавающая" подписка у Feedburner

Димок написал в своём блоге статью про "Всё о FeedBurner", а в комментах к статье BrokenBrake предложил: "Давайте одновременно напишем им, чтобы они наконец-то решили проблему с русскими заголовками вопросиками?".
Считаю эту позицию правильной и призываю всех кто может это сделать отписаться к ним в блог и на контакт на русском, не на русском - без разницы, пусть знают что в этом направлении двигаться надо, а то какая-то "полупереведёнка" получается - косячат!
Возвращаясь к статье Димка в главе про "Как считаются подписчики?" прошу обратить внимание. Даррен Роуз копирует посты Димка :)
Только вчера Димок отписался про FeedBurner, так сегодня на Дарреновском блоге problogger.net вышла статья-интервью с Риком Клау (одним из вице-президентов FeedBurner) и вопрос ставился: " Почему значения количества подписчиков "плавают" и даже зависят от дня недели? ". Предлагаю краткий перевод.
На этот вопрос Клау ответил следующим образом:
При подведении итогов количества подписчиков на ленту мы учитываем количество запросов с feed-ридеров читателей за прошедшие сутки.
В основном аудиторию подписчиков можно разделить на 2 группы.
Первая - пользователи программ ридеров RSS-лент, вторая - читатели, пользующиеся онлайн-ридерами.
В первом случае мы (FeedBurner) анализируем запросы ридеров по частоте обращений к ленте в соответствии с IP-адресом, который в принципе может меняться.
В случае онлайн-ридеров My Yahoo, Google Reader, Bloglines, Pageflakes и т.д. ситуация немного другая. Они постоянно в течении дня, по многу раз, извлекают ленту для читателей. В этом случае приходят на помощь сами службы, которые предоставляют информацию об их зарегистрированных подписчиках на RSS-ленты.
В конце дня данные суммируются и в статистике появляется количество подписчиков-читателей в день.
Колебания почти всегда происходят из-за пользователей, которые пользуются компьютером в режиме "ВКЛ / ВЫКЛ". Если их компьютер был выключен, то соответственно запросов к ленте не было и поэтому "читатель" не засчитывается.
Источник
Меняем вид AdSense - законно! Подробная инструкция

Есть мнение, что Google AdSense Ads не любят чтобы с ними экспериментировали. Экспериментировать, нарушая при этом целостность его кода действительно нельзя! Но что же делать если хочется избавиться от скучного и весьма уже надоевшего вида этих объявлений?
На помощь приходит CSS. Все эксперименты проводились на себе, результат абсолютно положительный, вот здесь расположена реклама с изменённым дизайном. Во всех примерах абсолютно не трогается код AdSense, он просто обрамляется в стиль CSS, которого в коде шаблона вашего блога или сайта предостаточно!
Для того, чтобы установить рекламу AdSense в новом дизайне нужно выполнить по порядку несколько действий:
1. Получить код рекламного объявления в AdSense;
2. Скачать в примере фон для рекламного блока (в каждом случае он естественно разный под разные форматы);
2. Вставить в CSS часть вашего шаблона нижепреведённый для каждого случая CSS код, при этом заменяя строку вида YOUR-FOLDER/2007/04/background.png на URL-адрес куда вы скачали фон для рекламного блока;
3. Вставить соответствующий HTML код в место где будет располагаться рекламный блок, а вместо строки вставить код полученный в AdSense.
Ни одно из перечисленных действий не противоречит Terms Of Use.
Украшайте ваши сайты рекламой!
Для Blogger нужно вставить CSS код в шаблон, затем создать новый элемент HTML/Javascript и вставить туда HTML из примера.
1. Голубой банер со скруглёнными краями в косую полоску
CSS код:
HTML код:
Цветовая схема:
Background Color: #003366
Border Color: #003366
Text Color: #666666
Link Color: #FFFFFF
URL Color: #666666
Скачать фон для AdSense
2. Тлеющий банер
CSS код:
HTML код:
Цветовая схема:
Background Color: #666666
Border Color: #666666
Text Color: #26AEED
Link Color: #FFFFFF
URL Color: #26AEED
Скачать фон для AdSense
3. Банер рассвет
CSS код:
HTML код:
Цветовая схема:
Background Color: #FFFFFF
Border Color: #FFFFFF
Text Color: #777777
Link Color: #282828
URL Color: #777777
Скачать фон для AdSense
8. Чёрный банер с градиентом
CSS код:
HTML код:
Цветовая схема:
Background Color: #333333
Border Color: #333333
Text Color: #FFFFFF
Link Color: #5C9CDD
URL Color: #CCCCCC
Скачать фон для AdSense
9. Чёрный полубанер с градиентом
CSS код:
HTML код:
Цветовая схема:
Background Color: #333333
Border Color: #333333
Text Color: #999999
Link Color: #FFFFFF
URL Color: #999999
Скачать фон для AdSense
10. Оранжевый в полосочку полубанер
CSS код:
HTML код:
Цветовая схема:
Background Color: #FF9933
Border Color: #FF9933
Text Color: #111111
Link Color: #FFFFFF
URL Color: #111111
Скачать фон для AdSense
11. Утончённо-голубой полубанер
CSS код:
HTML код:
Цветовая схема:
Background Color: #5D8AC9
Border Color: #5D8AC9
Text Color: #CBE6A6
Link Color: #FFFFFF
URL Color: #CBE6A6
Скачать фон для AdSense
12. Чёрный полубанер
CSS код:
HTML код:
Цветовая схема:
Background Color: #333333
Border Color: #333333
Text Color: #CCCCCC
Link Color: #FFFFFF
URL Color: #CCCCCC
Скачать фон для AdSense
13. Кнопка Чёрный Бриллиант
CSS код:
HTML код:
Цветовая схема:
Background Color: #333333
Border Color: #333333
Text Color: #FFFFFF
Link Color: #FFFFFF
URL Color: #FFFFFF
Скачать фон для AdSense
14. Кнопка с тенью
CSS код:
HTML код:
Цветовая схема:
Background Color: #FFFFFF
Border Color: #FFFFFF
Text Color: #038C03
Link Color: #038C03
URL Color: #038C03
Скачать фон для AdSense
15. Чёрная с золотом кнопка
CSS код:
HTML код:
Цветовая схема:
Background Color: #FFCC33
Border Color: #FFCC33
Text Color: #333333
Link Color: #000000
URL Color: #333333
Скачать фон для AdSense
16. Чёрная кнопка
CSS код:
HTML код:
Цветовая схема:
Background Color: #333333
Border Color: #333333
Text Color: #888888
Link Color: #FFFFFF
URL Color: #888888
Скачать фон для AdSense
17. Скруглённая кнопка с тенью
CSS код:
HTML код:
Цветовая схема:
Background Color: #FFFFFF
Border Color: #FFFFFF
Text Color: #666666
Link Color: #336699
URL Color: #666666
Скачать фон для AdSense
20. Синий 2.0
CSS код:
HTML код:
Цветовая схема:
Background Color: #28527B
Border Color: #28527B
Text Color: #EEEEEE
Link Color: #FFFFFF
URL Color: #EEEEEE
Скачать фон для AdSense
21. Доска почёта Тучи
CSS код:
HTML код:
Цветовая схема:
Background Color: #E8F5FF
Border Color: #E8F5FF
Text Color: #0099FF
Link Color: #000000
URL Color: #0099FF
Скачать фон для AdSense
23. Доска почёта Скомканая Бумага
CSS код:
HTML код:
Цветовая схема:
Background Color: #FFFFFF
Border Color: #FFFFFF
Text Color: #555555
Link Color: #006699
URL Color: #444444
Скачать фон для AdSense
24. Доска почёта New Digg
CSS код:
HTML код:
Цветовая схема:
Background Color: #CCDEAF
Border Color: #CCDEAF
Text Color: #000000
Link Color: #1B5790
URL Color: #444444
Скачать фон для AdSense
26. Серый пузырьковый небоскрёб
CSS код:
HTML код:
Цветовая схема:
Background Color: #CCCCCC
Border Color: #CCCCCC
Text Color: #333333
Link Color: #111111
URL Color: #333333
Скачать фон для AdSense
27. Красный газетный небоскрёб
CSS код:
HTML код:
Цветовая схема:
Background Color: #CD2424
Border Color: #CD2424
Text Color: #FFFFFF
Link Color: #FFEEAA
URL Color: #FFEEAA
Скачать фон для AdSense
28. Small Square металл
CSS код:
HTML код:
Цветовая схема:
Background Color: #6DA6D1
Border Color: #6DA6D1
Text Color: #104570
Link Color: #000000
URL Color: #104570
Скачать фон для AdSense
29. Small Square в голубой дымке
CSS код:
HTML код:
Цветовая схема:
Background Color: #666666
Border Color: #666666
Text Color: #FFFFFF
Link Color: #FFFFFF
URL Color: #FFFFFF
Скачать фон для AdSense
Источник
Прочитать полностью...
Подписка на блог
Последние посты
Теги
- Виджеты и Скрипты (3)
- Как заработать $ (5)
- кнопки (3)
- Раскрутка (2)
- Советы (14)
- Тюнинг блога (13)
- Шаблоны (5)
- Юзабилити (1)
- AdSense (4)
- Blogun.Ru (1)
- favicon (1)
- Feedburner (4)
- float (1)
- Google (2)
- HTML - CSS (6)
- Tn Pegas - новости (1)